Как убрать подчеркивание ссылок и поменять их цвет CSS
Практически на любом сайте присутствует номер телефона, по которому можно связаться с администрацией ресурса для консультации или заказа услуг. Контактный номер телефона чаще всего расположен на самом видном месте страницы, например, в шапке. Думаю многие замечали, что после клика по такому номеру происходит сразу набор (вызов), делается это для удобства пользователей. Реализовать подобное поведение достаточно просто, путем добавления ссылки на номер в HTML, об этом рассказывал в одной из предыдущих статей. Но есть один нюанс, если на странице номер будет указан в виде ссылке, то он поменяет свой внешний вид, будет подчеркнутый и выделен синим цветом. Как любая другая ссылка. В принципе в этом нет ничего страшного. Тем более что при необходимости можно убрать подчеркивание и поменять цвет. Это позволяет сделать внешний вид страницы более привлекательным.
Как изменить цвет ссылки номера телефона и убрать подчеркивание
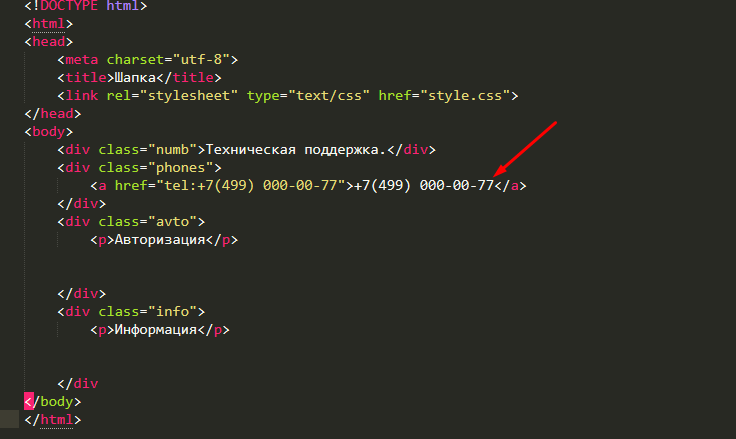
И так рассмотрим все с самого начала, для того чтобы после клика по номеру телефона происходил сразу его набор, номер нужно добавить в виде ссылки, подробнее тут.
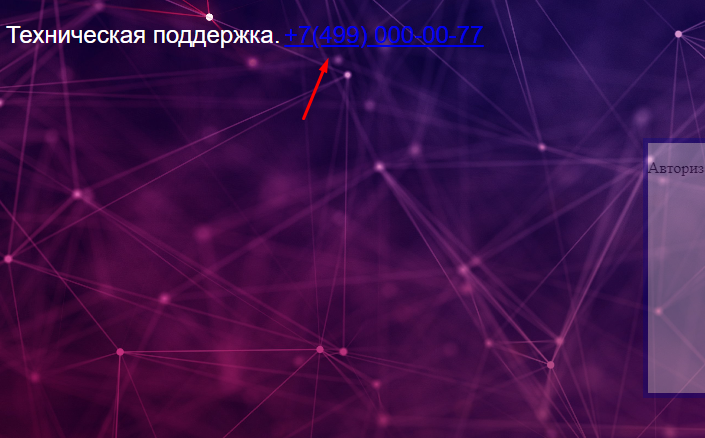
По умолчанию такой номер будет выглядеть следующим образом. Как видите смотрится все это не очень, было бы гораздо лучше если бы цвет номера был белым и не подчеркнутым.
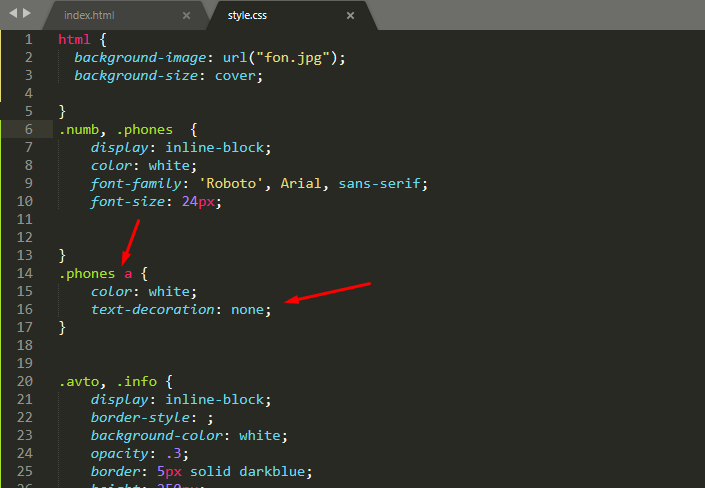
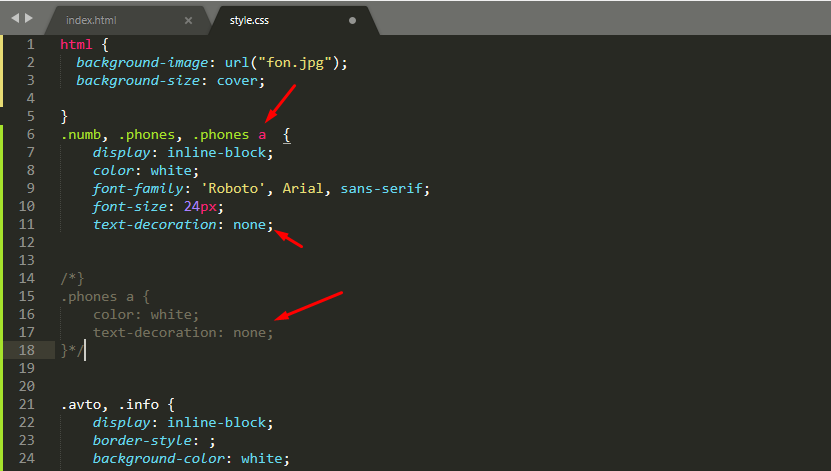
Поменять цвет ссылки и убрать подчеркивание можно с помощью стилей (CSS). Для этого необходимо добавить пару свойств.
color: white;
text-decoration: none;
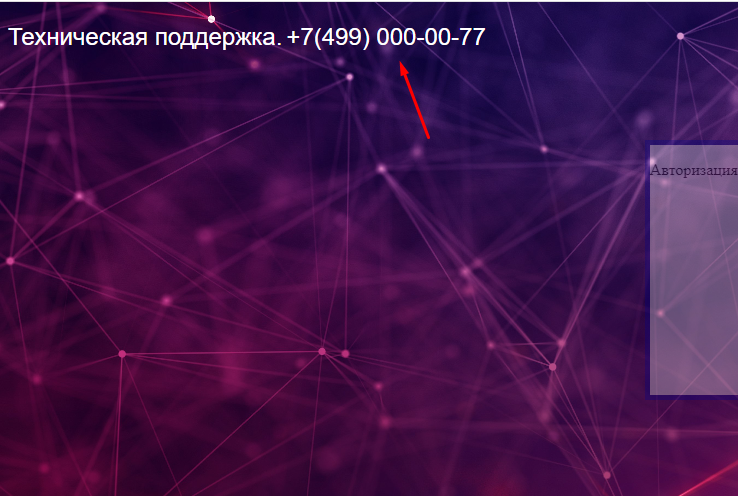
После этого выглядеть все это будет следующим образом.
Можно не создавать отдельный селектор для ссылки, а добавить свойства в существующий, который стилизует рядом расположенный текст, как например в данном случае «Техническая поддержка» .
Как вы наверное догадались подобным образом можно изменить внешний вид любой ссылки.