Как разместить два и более блоков div рядом с помощью CSS
Сегодня поговорим про div элемент и про то как разместить два таких элемента рядом. Данная проблема возникают у новичков которые только начинают изучать HTML и CSS. Ситуаций в которых это необходимо сделать может быть очень много, например, разместить две карточки товара, превью статей, двух рекламных блоков и т.д. Углубляться в во все тонкости не буду, просто расскажу как можно разметить два и более блоков div рядом. Сделать это можно с помощью CSS, используя свойство «display» со значением «inline—block» .
Более опытным пользователям данного ответа в прицепи хватить, так как они должны понять что и куда написать что два элемента div расположились рядом. А для остальных разберем все на самом простом и понятном примере.
Как расположить два блока div рядом по горизонтали
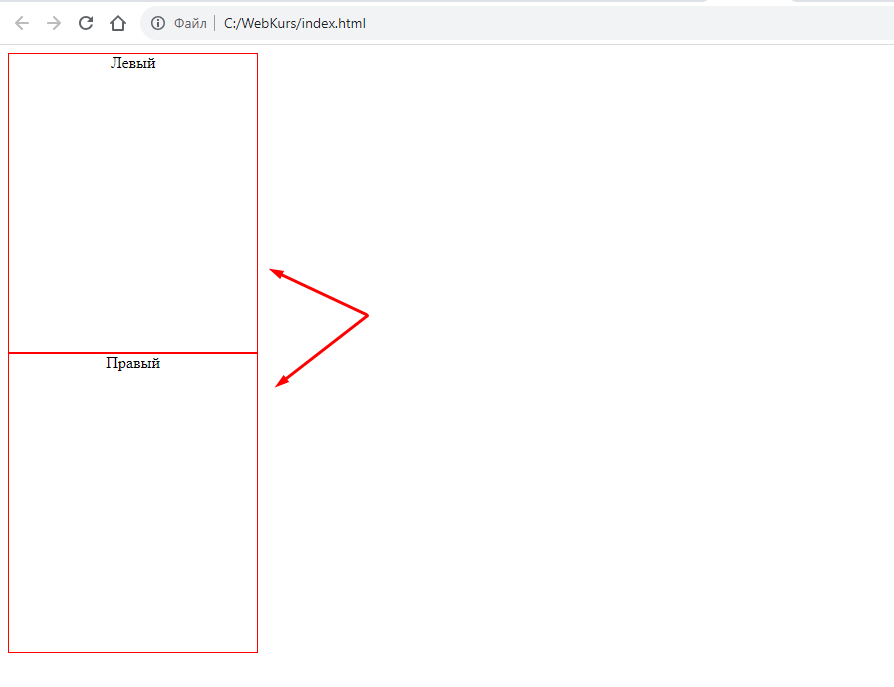
И так есть два div элемента, необходимо сделать так чтобы они расположились рядом по горизонтали.
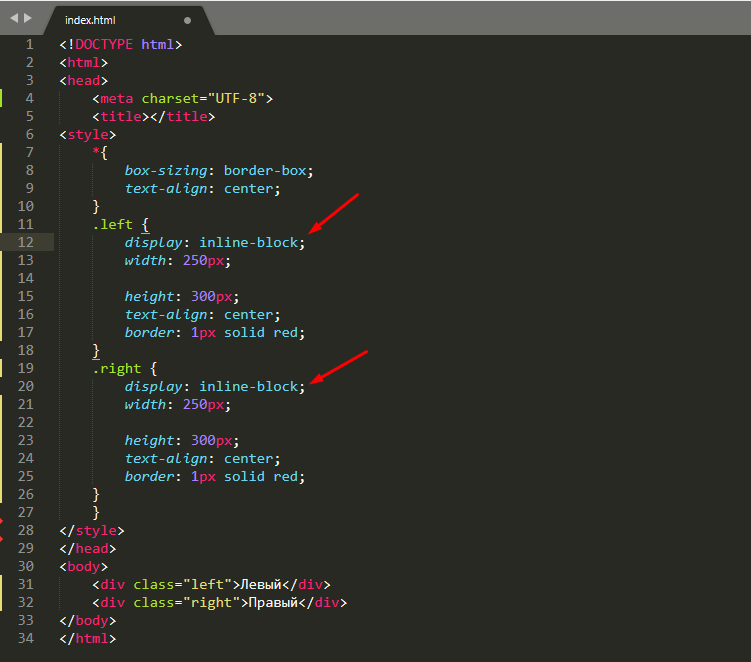
Для этого в стилях каждого блока div необходимо дописать свойство.
display: inline—block;
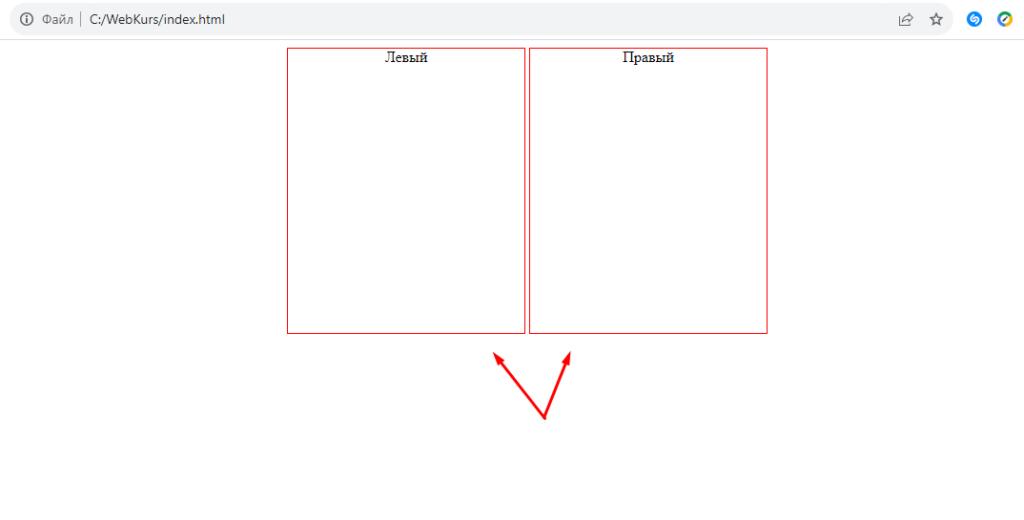
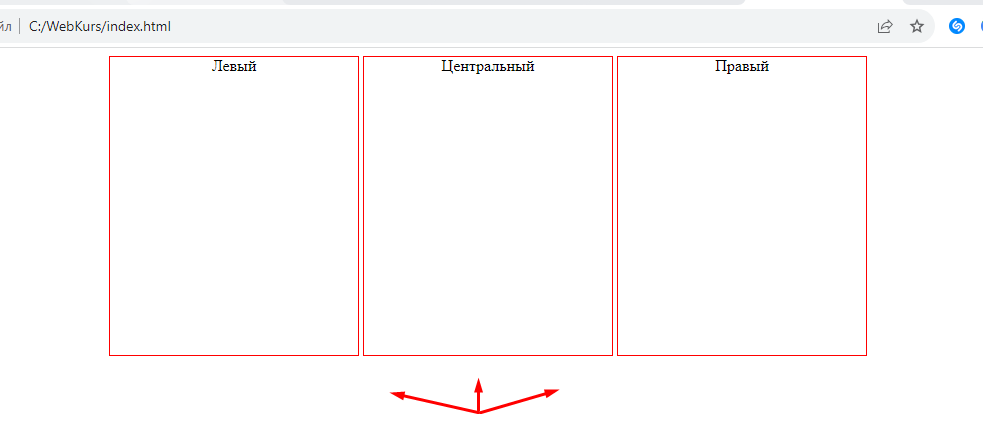
После этого элементы div должны отобразиться следующим образом.
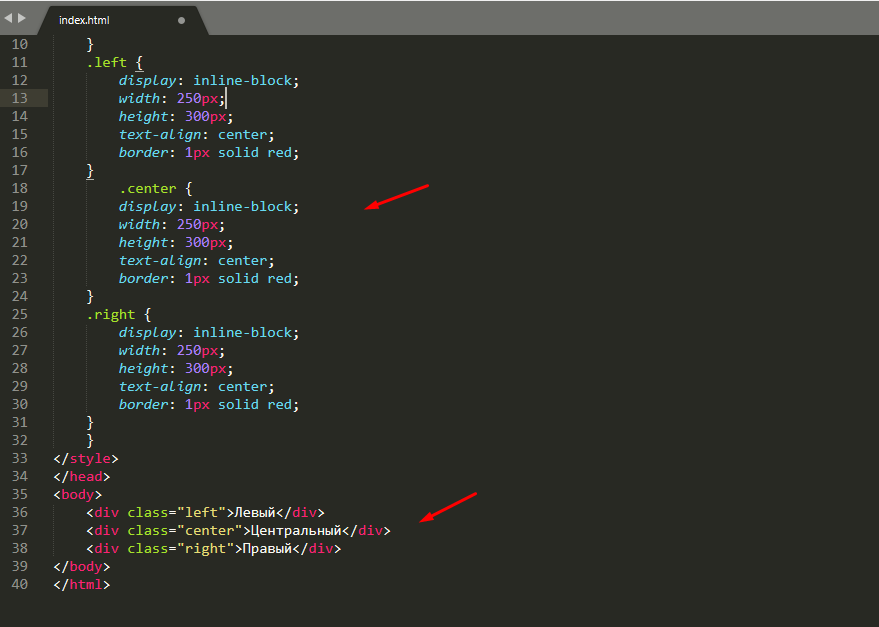
С помощью данного свойства можно расположить рядом и любое другое количество div.
Три, четыре, пять ….
Вот таким образом можно разместить два блока div в одну строку.