Как изменить текст в шапке сайта в WordPress
Рано или поздно но абсолютно каждому системному администратору приходиться создавать сайт. Как правило все выбирают CMS WordPress. Во первых это самый популярный движок для сайтов. Во вторых на его основе можно создать что угодна, есть очень много плагинов. В третьих у него есть поддержка. И в четвертых он бесплатный. Устанавливают движок, ищут бесплатную тему и начинают заполнять.
Но для того чтобы сайт не был похож на сотни других. Которые используют такой же бесплатный шаблон. Его нужно сделать немного уникальным. Т.е нужно изменить шаблон, цвет, шрифты, какие то элементы добавить или убрать. Сделать это не очень трудно. Давайте посмотрим как можно изменить текст (цвет, шрифт) в шапке сайта.
Редактируем текст в шаблоне сайта для WordPress
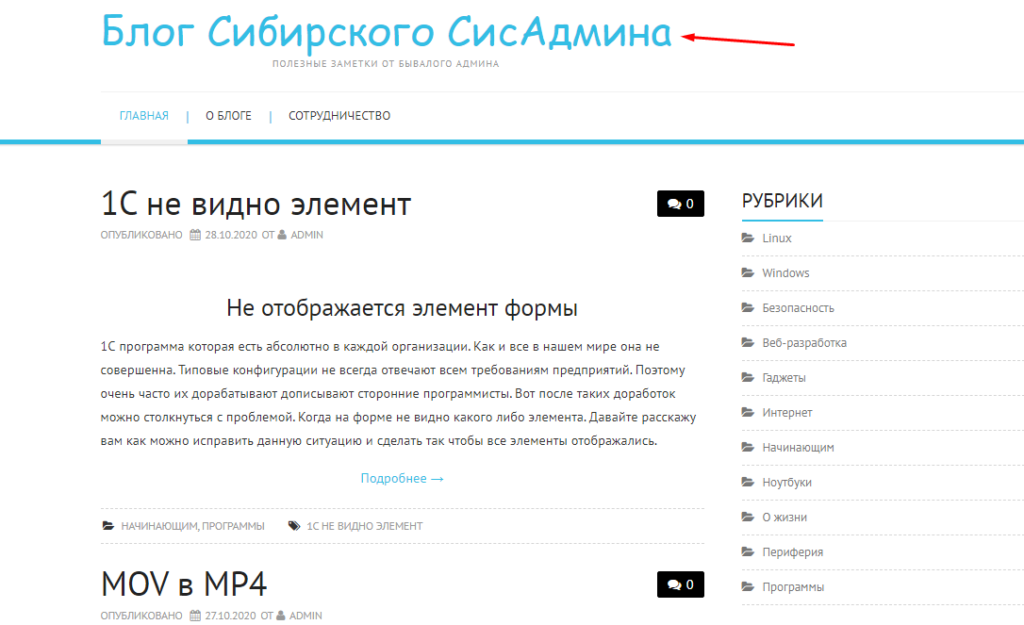
Для примера возьмем мой блог. Мы хотим изменить текст заголовка. Выбрать другой цвет и шрифт.
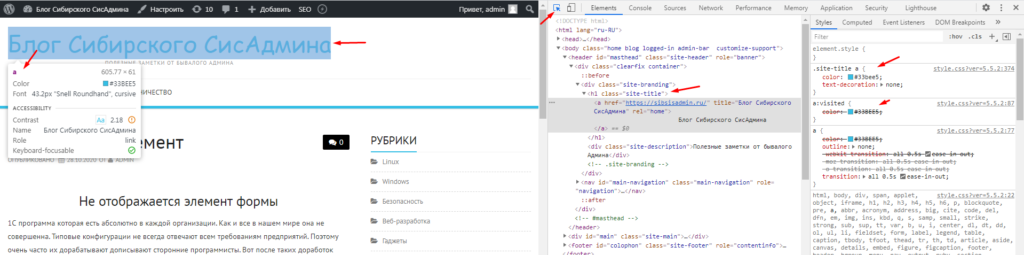
Для этого нажимаем F12. После чего откроется так называемая панель разработчик. С её помощью мы будем искать нужный нам элемент. В правой части кликаем на «Select an element…» и выделяем на сайте тот элемент который хотим изменить.
После чего в панели будет выделен код который отвечает за отображения нашего заголовка, а также его стили которые в свою очередь отвечают за внешний вид элемиента. Нас интересую именно они, site-title и site-title a.
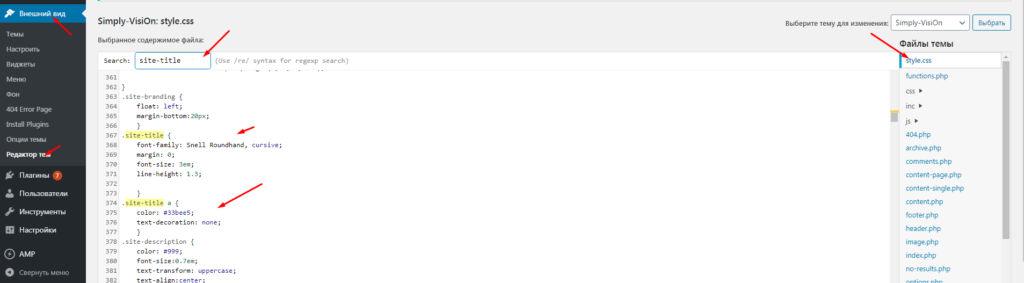
Дальше переходим в панель администратора WordPress. Справа выбираем пункт «Внешний вид» — «Редактор тем.» В правой части выбираем файл Style.css.
Через поиск ищем классы site-title и site-title a.
Класс site-title.
font-family: отвечает за шрифт.
margin: величина отступов со всех сторон.
font-size: размер шрифта.
line-height: межстрочный интервал.
Класс site-title a.
color: цвет текста.
text-decoration: подчеркивание при наведении на ссылку.
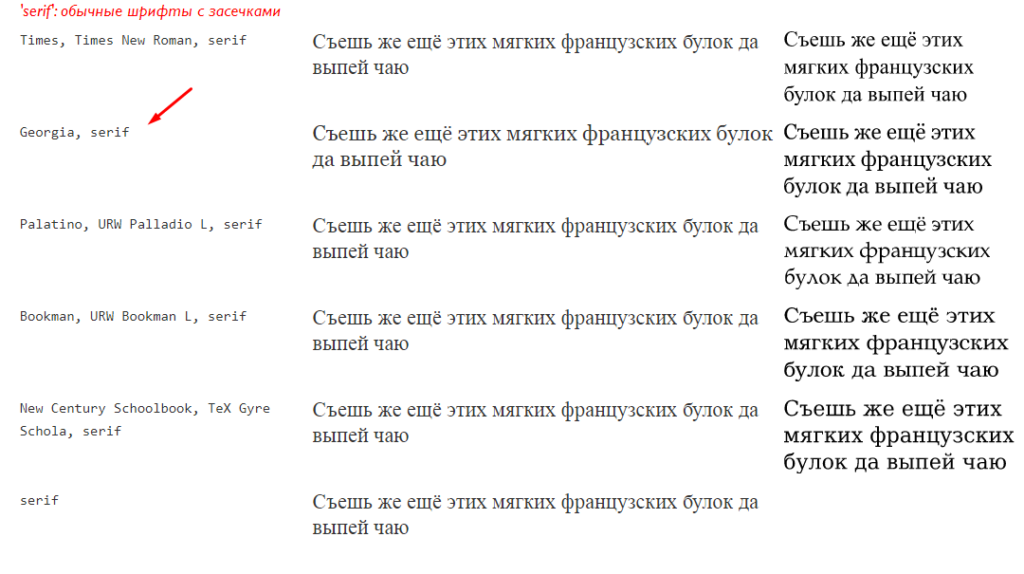
Остается телки изменить шрифт и текст. Найти шрифты можете на этом сайте.
https://www.w3.org/Style/Examples/007/fonts.ru.html
Выбираете понравившийся шрифт копируете и вставляете в файл style.css.
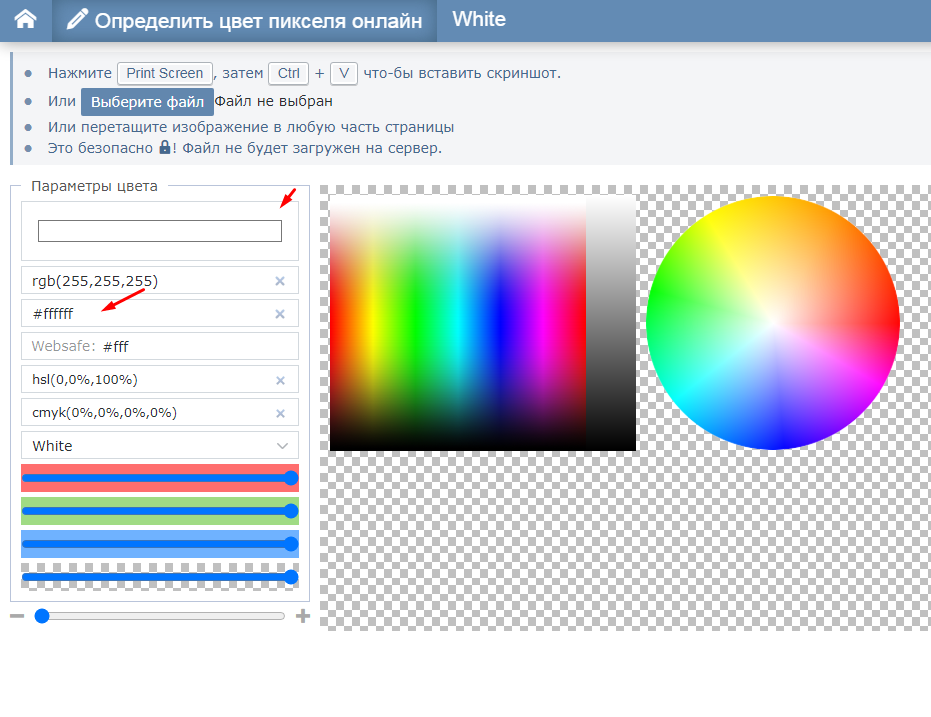
А цвет на этом.
https://sanstv.ru/color
Подбираете цвет и копируете в свой файл.
Сохраняем и смотрим что получилось. Можете изменить другие свойства текста. Размер расположение, добавить тени.
Помните сайт должен быть уникальным и не похожим на другие. Если вы используете бесплатные шаблоны то по возможности изменяйте их.





Как изменить название блога в шапке???
Вообще название меняется через админку cms или настройку установленного шаблона, так же там может быть просто картинка с надписью, это что касается движка WordPress, напишите адрес сайта, скажу более точно.
sdbk11.ru/ Помогите, пожалуйста!
У Вас в шапке картинка, не текст, поэтому нужно редактировать саму картинку. Хотя поменять на ней шрифт будет сложно, если отправите картинку поменяю.
Я Вам признательна. Но подскажите, пожалуйста, как можно отправить картинку. Шапка сделана на заказ.
Цена вопроса?
Здравствуйте! Напишите на почту, admin@sibsisadmin.ru.