Как оживить векторную иллюстрацию в формате SVG
В формате SVG сохраняются иллюстрации векторной графики, а вообще если быть точнее то SVG это язык разметки векторной графики. У изображений в формате SVG очень много преимуществ перед другими форматами, поэтому их очень часто используют веб-мастера, возьмем простой пример, картинка размером 300х300 px в формате SVG будет весить в несколько раз меньше такой же но в формате png, к тому же SVG позволяет производить кучу различных манипуляций, изменение цвета, настройка стилей и т.д, так же при увеличение SVG качестве не падает. Одним из преимуществ картинок в формате SVG является то что их можно оживить, ну это конечно грубо сказано, придать движение. В сегодняшней статье расскажу как это можно сделать.
Простой способ преобразовать векторную иллюстрацию в анимированный рисунок
На самом деле вариантов преобразовать векторную иллюстрацию в анимированный рисунок очень много, но самый простой это использование специальных сервисов, которых на самом деле достаточно много, лично Я бы посоветовал «Crayon».
designstripe.com/crayon
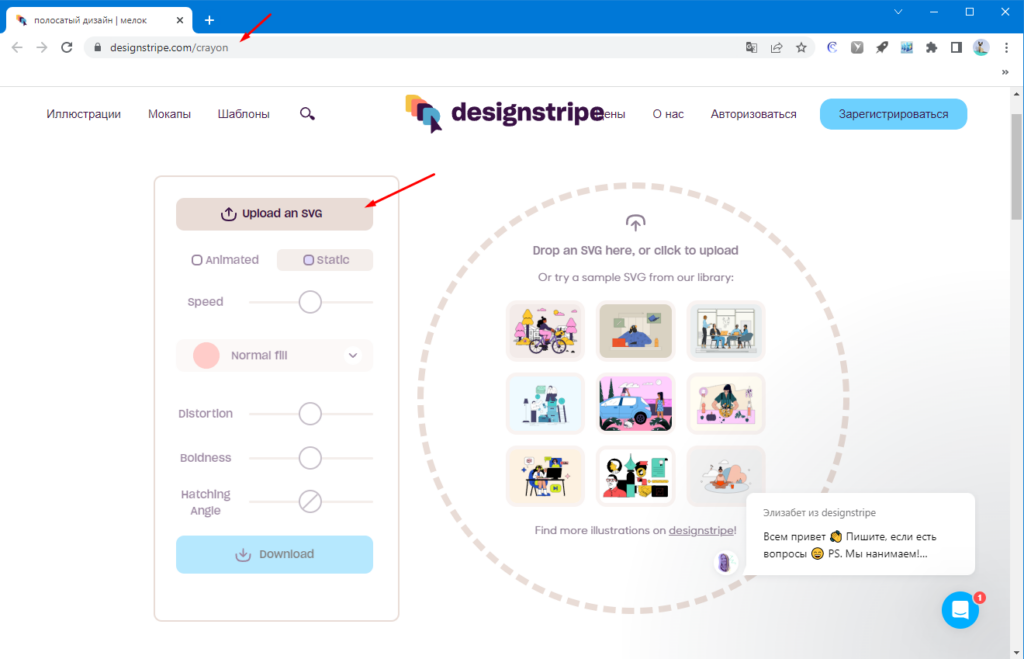
Простой удобный а главное бесплатный, для оживления рисунка переходим по ссылка и с помощью кнопки «Upload an SVG» загружаем необходимый файл.

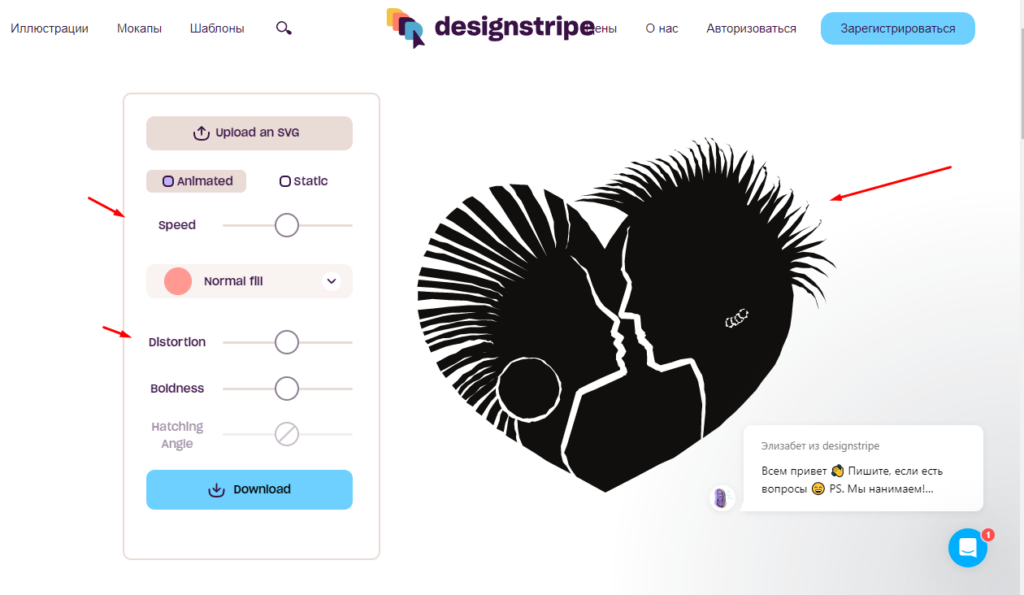
После это произойдет преобразование и откроется предварительный просмотр, который покажет как будет выглядеть анимированое изображение, есть возможность настройки анимации.

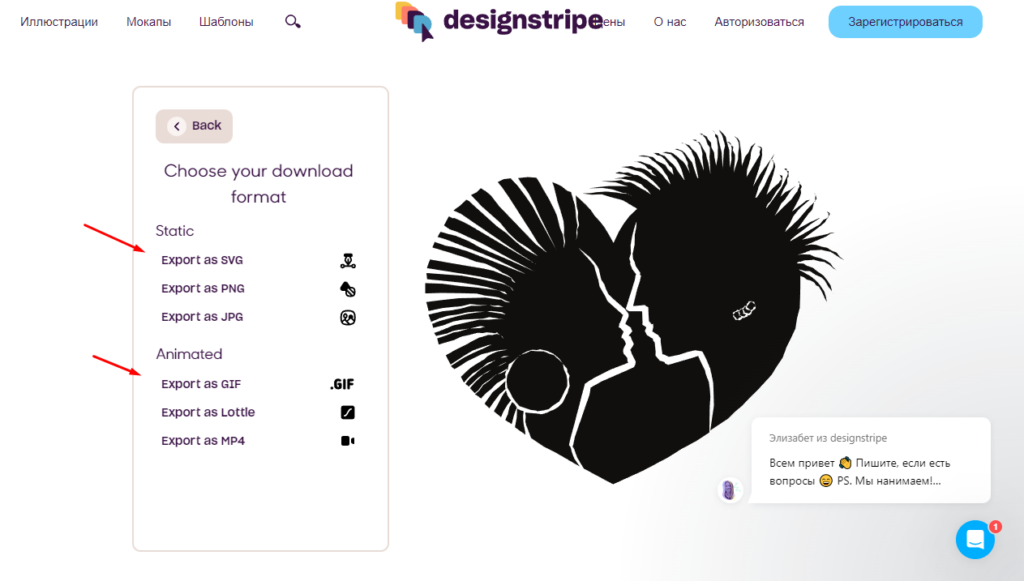
Для загрузки готового анимированного рисунка нажимаем на «Download» и выбираем необходимый формат.

Вот так можно оживить векторную иллюстрацию в формате SVG.