Как определить какой стиль, шрифт, цвет фона или текста используется на сайте
Очень часто начинающие да и не только веб разработчик, которые занимаются разработкой внешнего вида сайта (фронтендом) используют стили шрифтов, это касается так же цвета текста его размера, с других понравившихся сайтов. У всех наверно такое было, заходишь на кокой то сайта и тебя охватывает вдохновение, в результате ты хочешь сделать что-то подобное, с таким же стилем текста, фоном, цветовой палитрой и т.д. Узнать какой именно стиль текста используется на понравившемся сайте можно по разному, посмотреть в коде страницы, воспользоваться специальным ПО или расширениями для браузера. Я же хочу для этих целей порекомендовать специальный сервис, который очень быстро покажет всю необходимую информацию, цвет фона, стиль текста, размер и т.д. в общем разберет стиль указанного сайта по полочкам.
Как узнать какой стиль шрифта используется на сайте
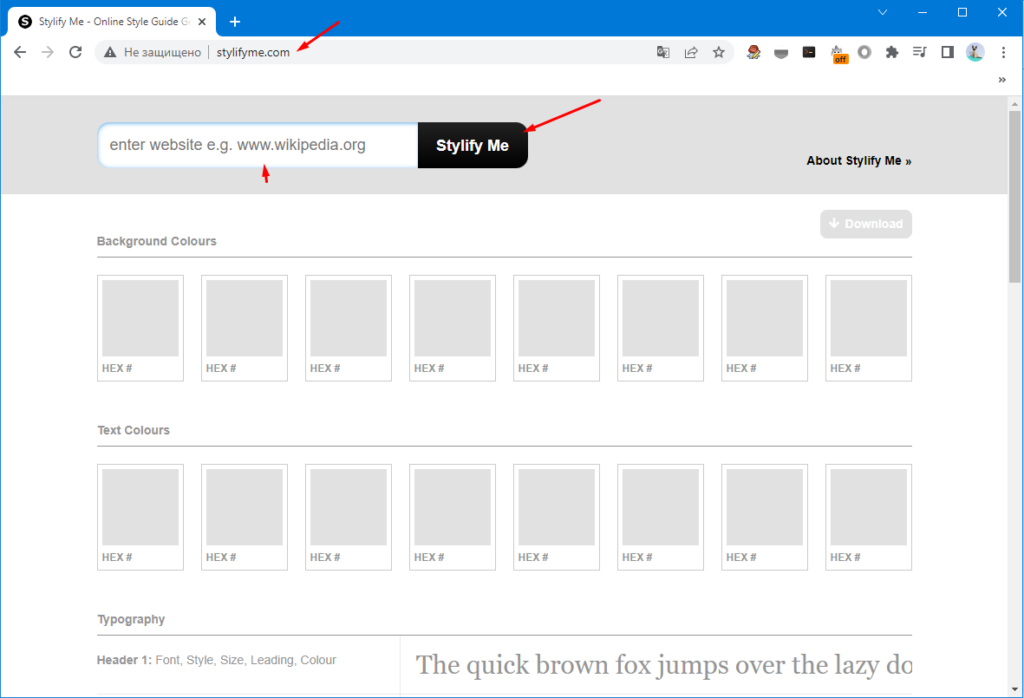
Подобных сервисов достаточно много но «Stylify Me» на мой взгляд самый удобный.
http://stylifyme.com/
Для того чтобы узнать стиль шрифта его размер, шрифт, цвет и т.д достаточно указать понравившейся сайт и нажать «Stylify Me».
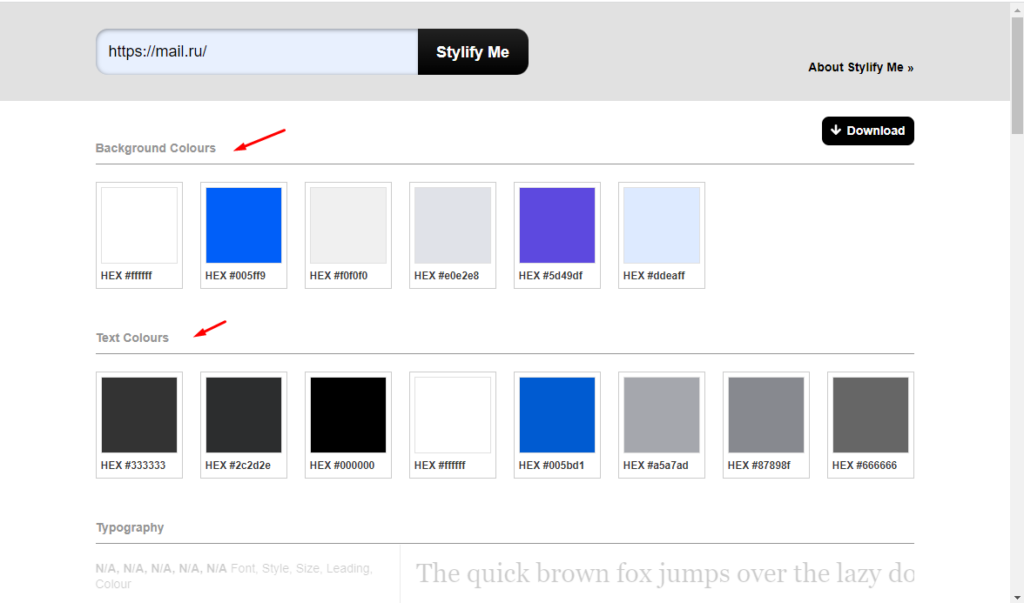
После этого вы узнаете какой цвет фона и текста используется на сайте.
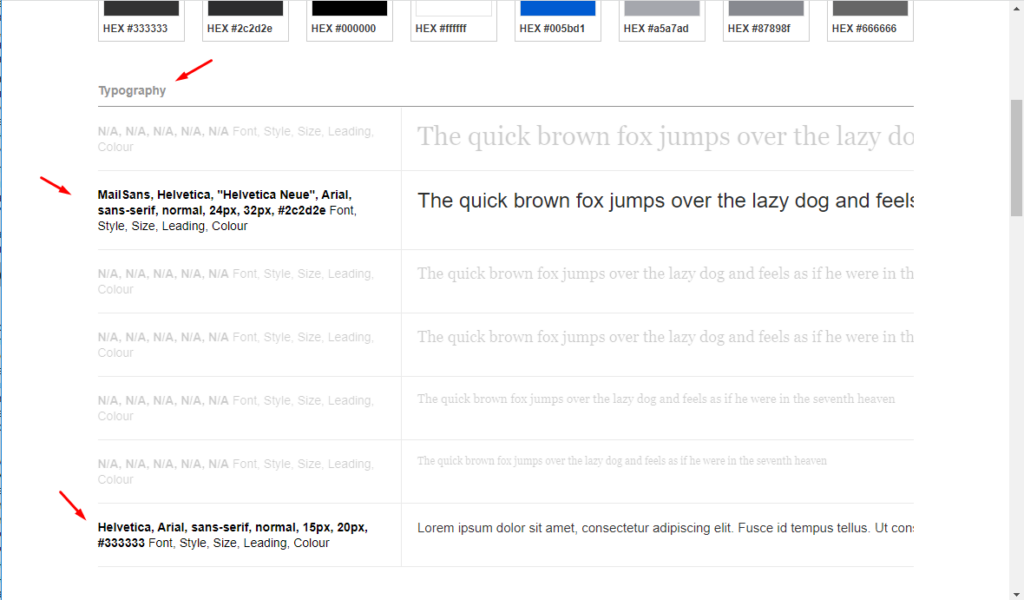
А так же стиль текстов, шрифт, размер, цвет, межстрочный интервал.
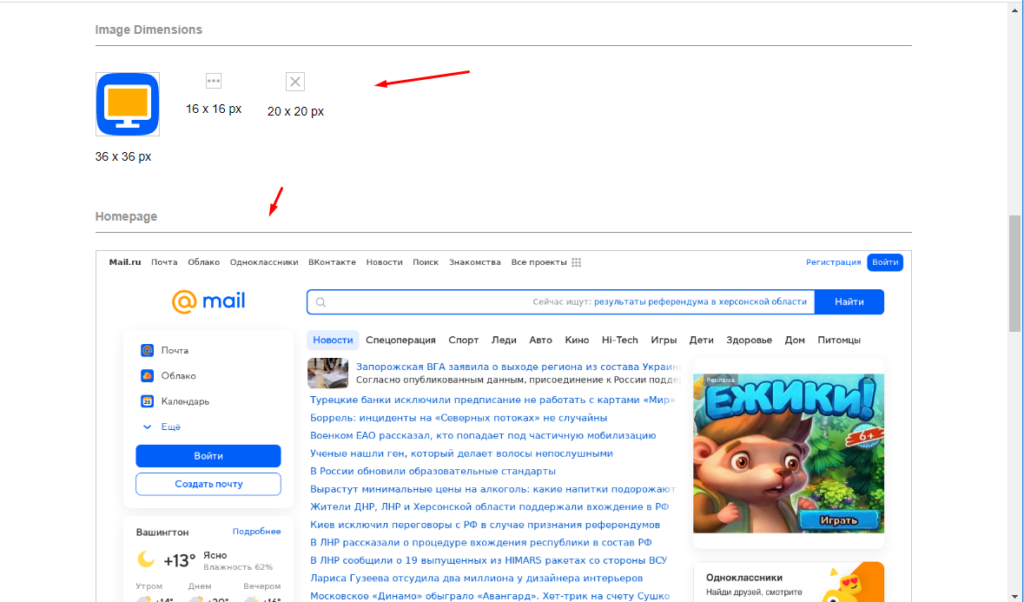
Если на сайте используются картинки «Stylify Me» покажет их размер.
Этой информации будет достаточно для того чтобы сделать что-то подобное. Сервис позволять скачать всю получение информацию в виде PDF файла. Если вы занимаетесь веб дизайном или разработкой сайтов то данный сервис обязательно должен быть у вас в закладках.