Как вставить код в статью после заголовка WordPress
Как ни крути но без рекламы не возможно представить ни один сайт в интернете. Конечно она раздражает пользователя и мешает навигации по сайту. Но нужно понимать что администратору сайта (вебмастеру) нужно как то его содержать и развивать а для этого нужны деньги. В общем мое мнение такое, вебмастерам не стоить пихать рекламу в контент. Пусть она будет в шапке сайта. Это не будет раздражать и не помешает прочитать статью.
Как добавить рекламу в статью без плагинов
Лично я не размещаю рекламу в самих статьях, только в начале. Для того чтобы вставить код рекламного объявления (или любой другой) в шапку статьи, можно воспользоваться специальными плагинами. Но они увеличивают время загрузки сайта. Поэтому код лучше вставлять в статью при написании, либо в сам шаблон.
Например, вам необходимо разместить какой либо код после заголовка.
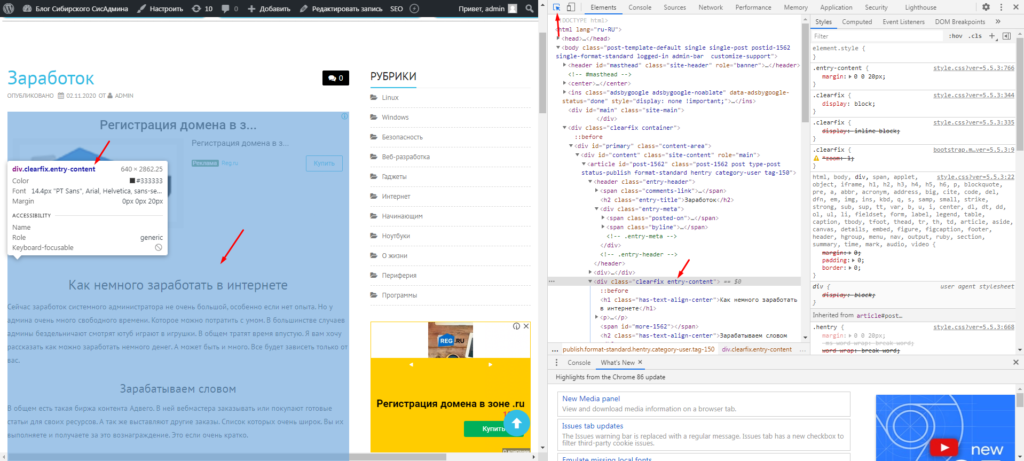
Для этого открываем панель разработчика клавишей F12. В правой части кликаем на «Select an element…» и выбираем весь блок который отвечает за вывод контента на странице. В моем случае это
div class=»clearfix entry-content»
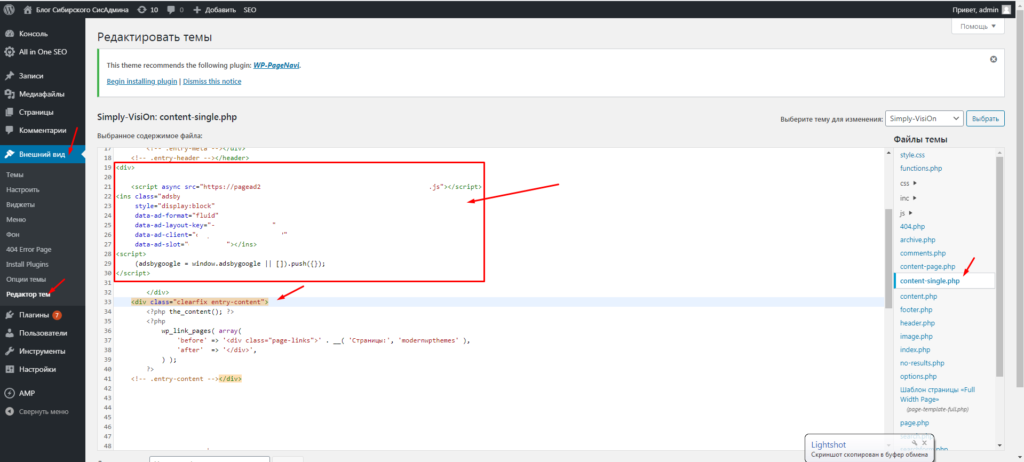
Далее переходим в панель администратора. Переходим в пункт «Внешний вид» и выбираем «Редактор тем». В правой части выбираем файл который отвечает за вывод одной статьи. Обычно это «single.php, page.php, content-single.php».
Если не знаете какой то тогда через поиск ищем во всех файлах код «div class=»clearfix entry-content».
После тоге как нашли, перед ним добавляем теги <div></div> и между ними вставляем необходимый код.
Сохраняем файл и смотрим что получилось.
Таким образом можно вставить код в любое место на сайте.
Не используйте плагины, чем их меньше тем лучше для вашего сайта!