Как загрузить файл на сервер PHP
Реализовать загрузку различных файлов (документов, изображений, аудио/видео файлов и т.д.) на сервер можно разными способами, все зависит от конкретной задачи и условий в которых это необходимо реализовать. Но начать все же стоит с самого простого варианта, чтобы понять основной принцип. Реализовать загрузку файлов например, изображений на сервер можно с помощью HTML и PHP, с помощью первого создается форма выбора файла и кнопка загрузки а с помощью второго функция которая все это будет обрабатывать. Делается все это достаточно просто, по большому счету особых знаний HTML или PHP не требуется.
Создание формы для загрузки файлов на сервер с помощью HTML и PHP
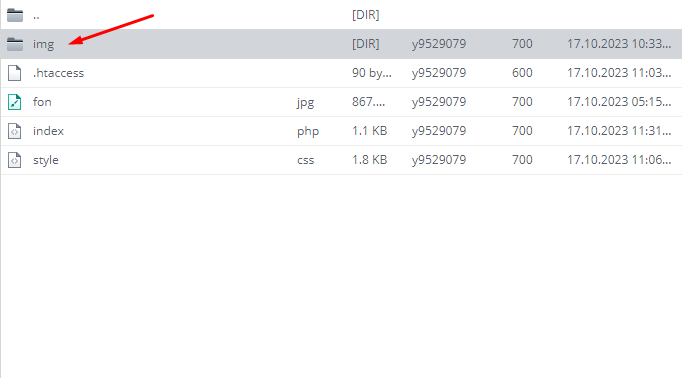
Первый делом необходимо создать папку на сервере куда будут загружаться файлы, так как я буду загружать изображения назову её «img» .

Следующим шагом создаем форму для выбора файлов и добавляем кнопку.
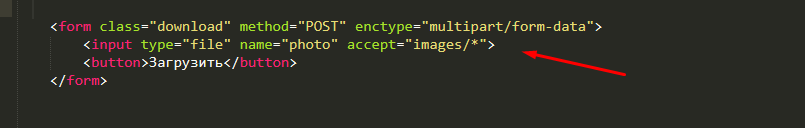
<form class="download" method="POST" enctype="multipart/form-data">
<input type="file" name="photo" value="30000" accept="images/*">
<button>Загрузить</button>
</form>Думаю особо пояснять HTML код не нужно, так как тут и так все понятно.
С помощью тега «form» добавляем форму для обмена данными между пользователем и сервером. В нем создаем класс для оформления, указываем протокол и способ кодирования.
С помощью «Input» добавляем элемент для выбора файлов.
С помощью «button» добавляем кнопку.

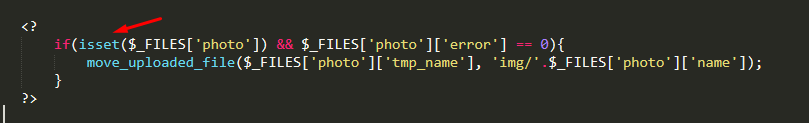
После этого пишем условие с функцией «move_uploaded_file» которая и будет загружать файл.
С помощью условия проверяем выбрано ли изображение и нет ли ошибок, если да то с помощью функции «move_uploaded_file» загружаем его в указанную директорию.
$_FILES — Это массив в котором содержится вся информация о файле.
photo — Имя файла.
error — ошибки которые могут возникнуть в момент загрузки.
tmp_name — Имя с которым файл сохранен на сервер.
<?
if(isset($_FILES['photo']) && $_FILES['photo']['error'] == 0){
move_uploaded_file($_FILES['photo']['tmp_name'], 'img/'.$_FILES['photo']['name']);
}
?> 
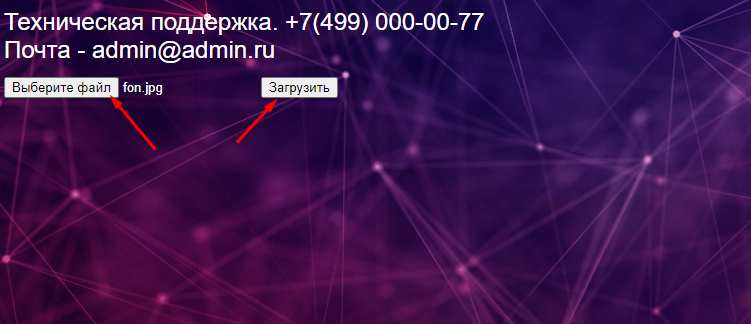
Остается только проверить работоспособность кода, для этого выбираем файл и нажимаем «Загрузить» .

Далее открываем созданную ранее папку на сервере и смотрим загрузилось ли изображение.

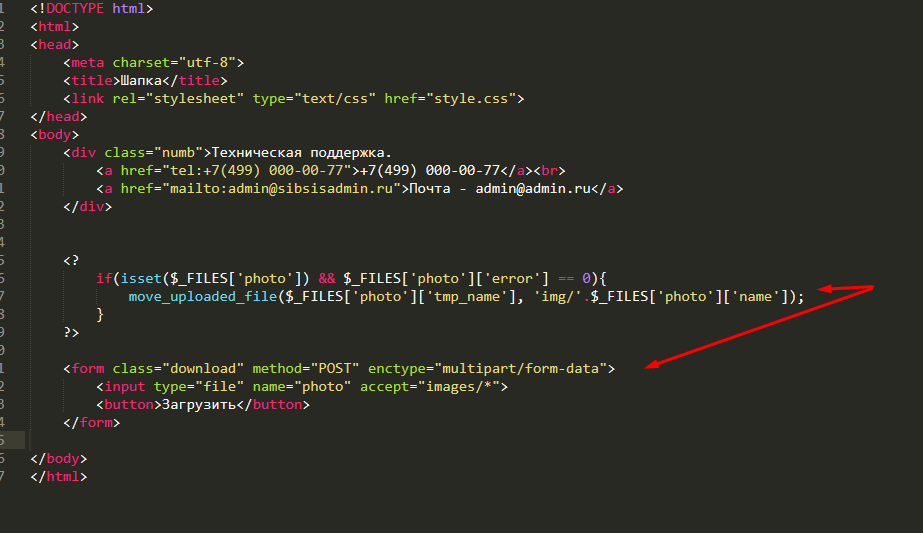
Весь код выглядит вот таким образом.

Это самый простой вариант, по хорошему еще необходимо ограничить размер загружаемого файла, настроить вывод сообщения об удачной/неудачной загрузки и в принципе можно пользоваться.