Как сделать красивый скриншот кода
Каждый даже начинающий разработчик делает скриншоты того что он написал, причин может быть очень много, кто-то просто делиться своими достижениями, кто-то просит помощи или наоборот помогает а кто-то просто сохраняет свои наработки. Скриншот можно сделать разными способами, используя обычный paint или специальное ПО. Но для создания красивых скриншотов именно кода лучше воспользоваться специальным сервисом. Их достаточно много, каждый выбирает то что ему нравиться, но я хочу Вам посоветовать codeimg, очень простой и удобный в использовании сервис.
Создаем красивые скриншоты кода
И так для того чтобы создать красивый скриншот кода переходим на сайт.
codeimg.io
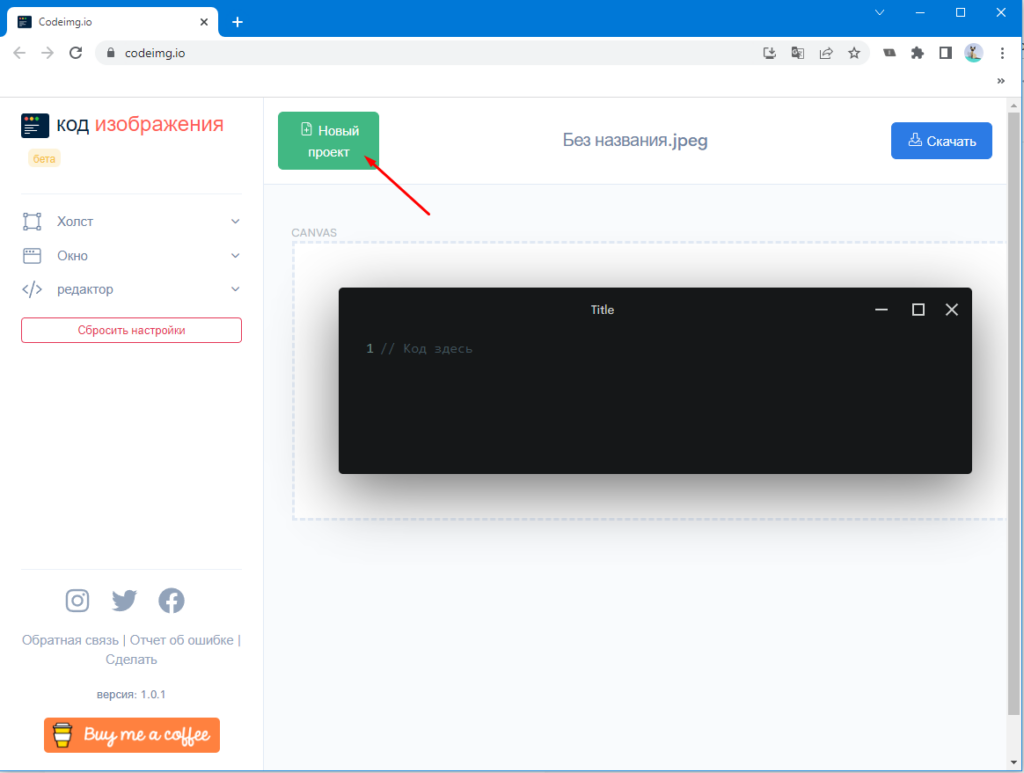
И нажимаем «Новый проект».
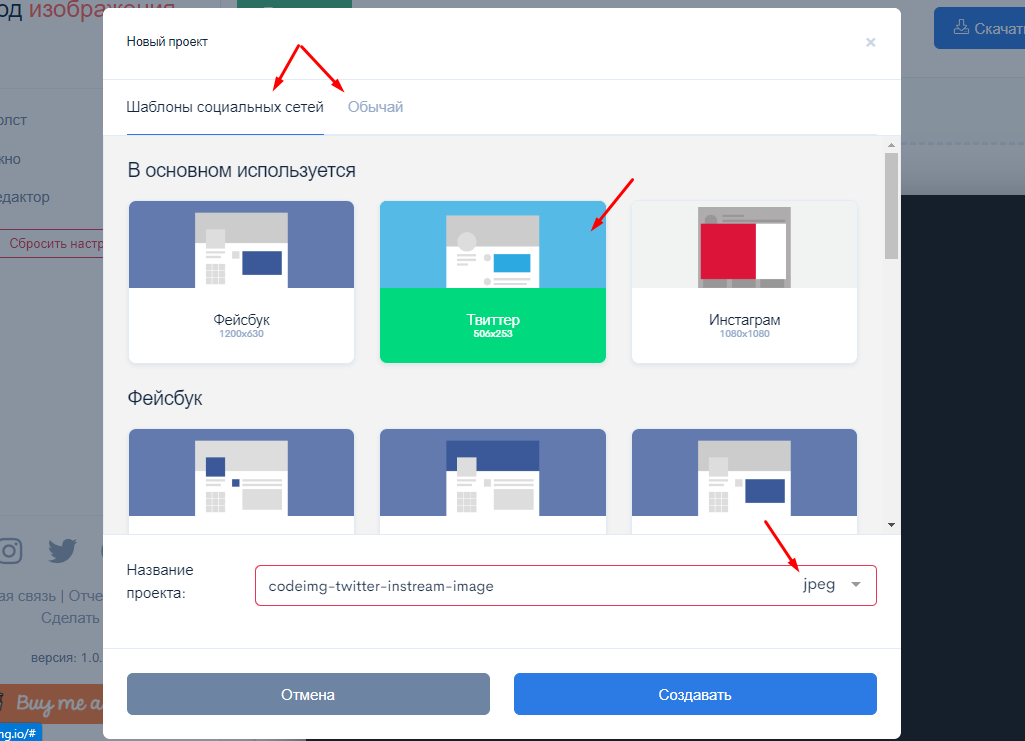
Первым делом выбираем стиль.
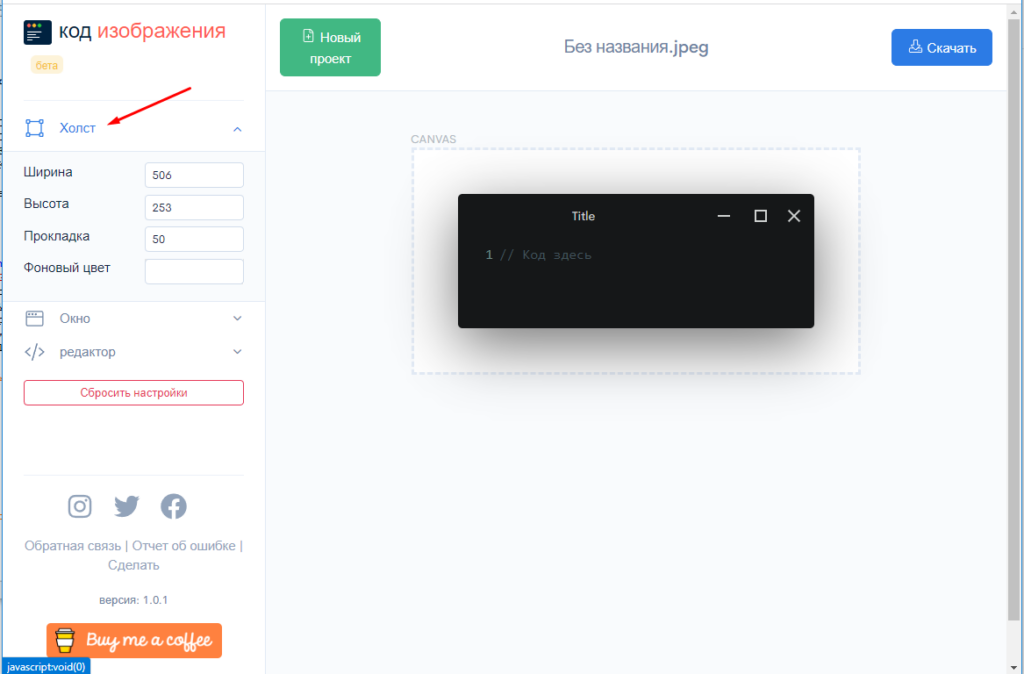
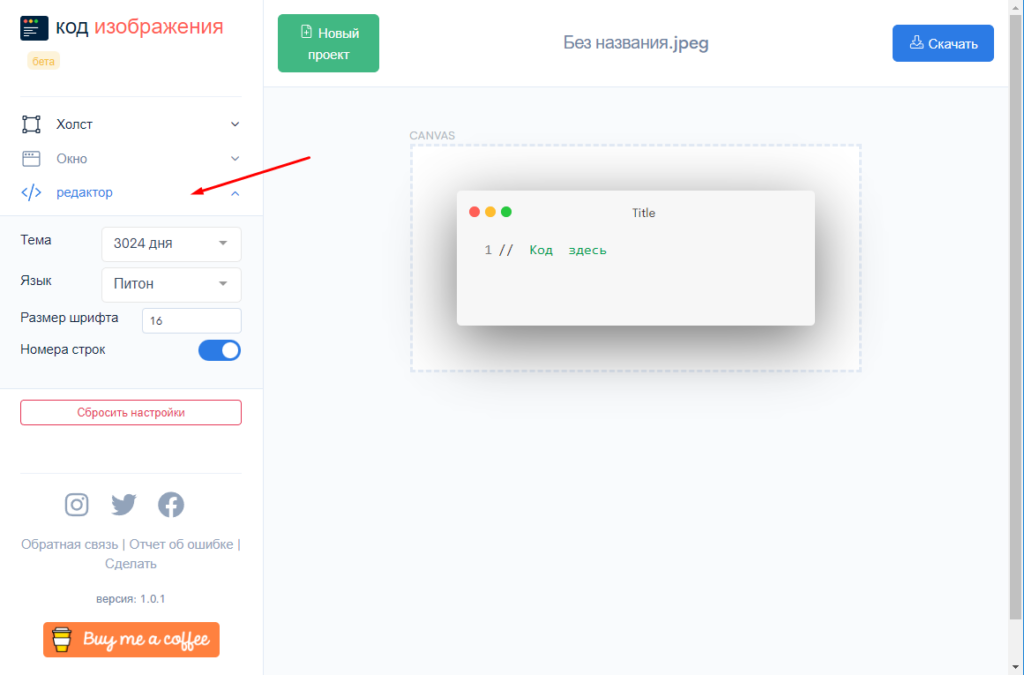
Далее во вкладке «Холст» при необходимости можно изменить его размер и цвет.
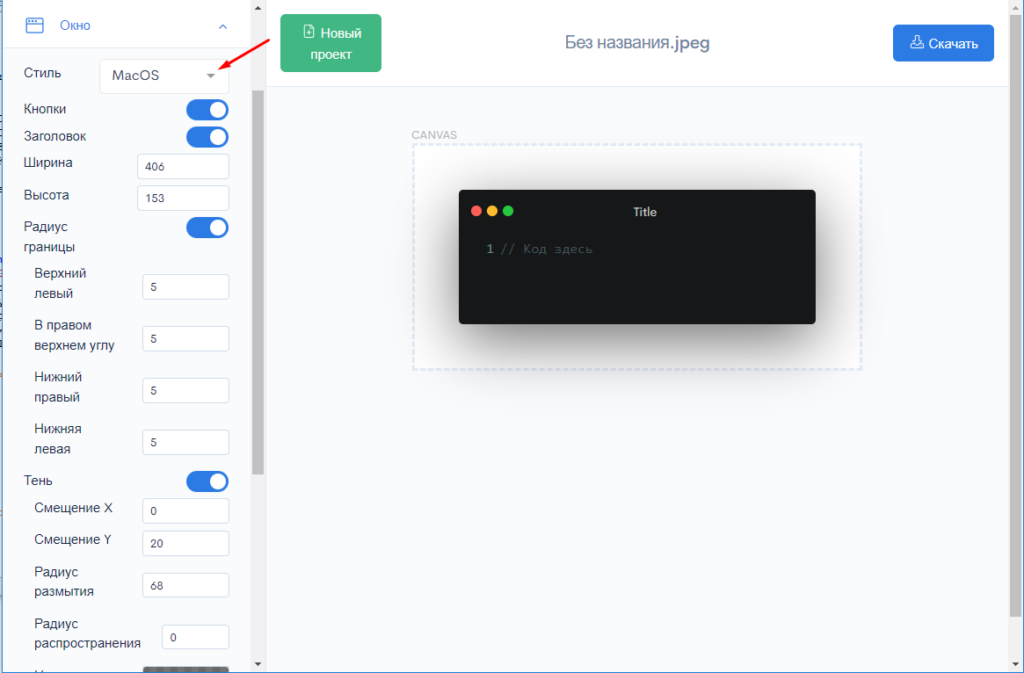
Если открыть пункт «Окно» можно изменить стиль выбрать под «MacOS» или «Windows», отключить заголовок, кнопки, настроить ширину, радиус границ, тени и многое другое.
В пункте «Редактор» можно выбрать тему оформления кода и язык программирования а так же указать размер шрифта.
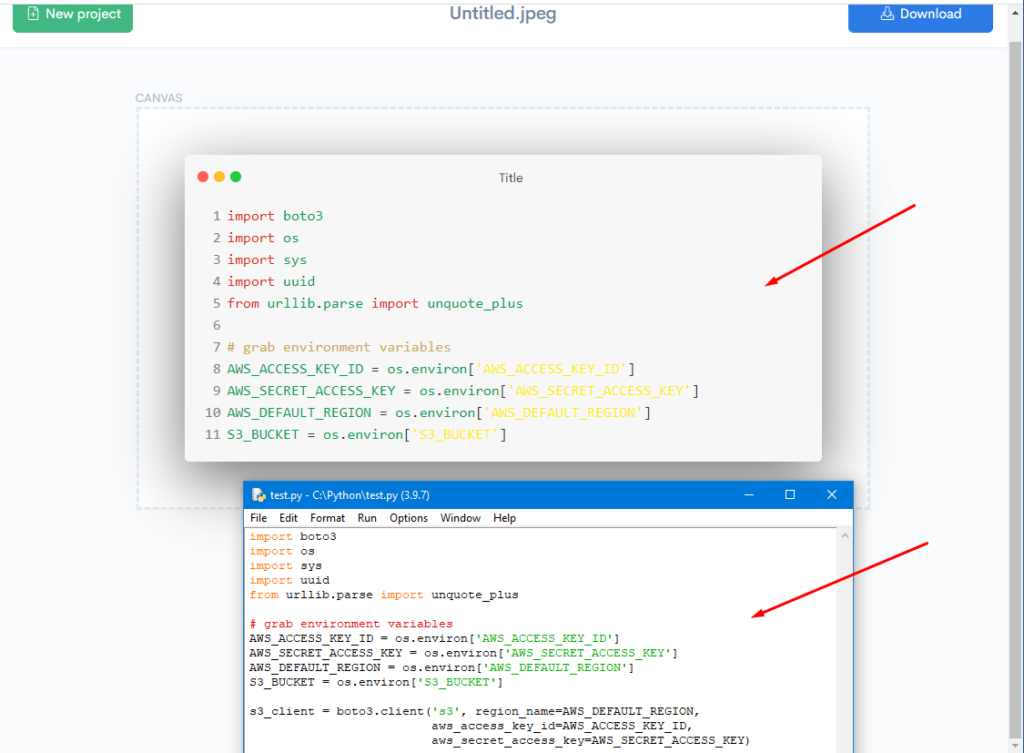
Для пример сравним как выглядит код в обычном редакторе и на сайте.

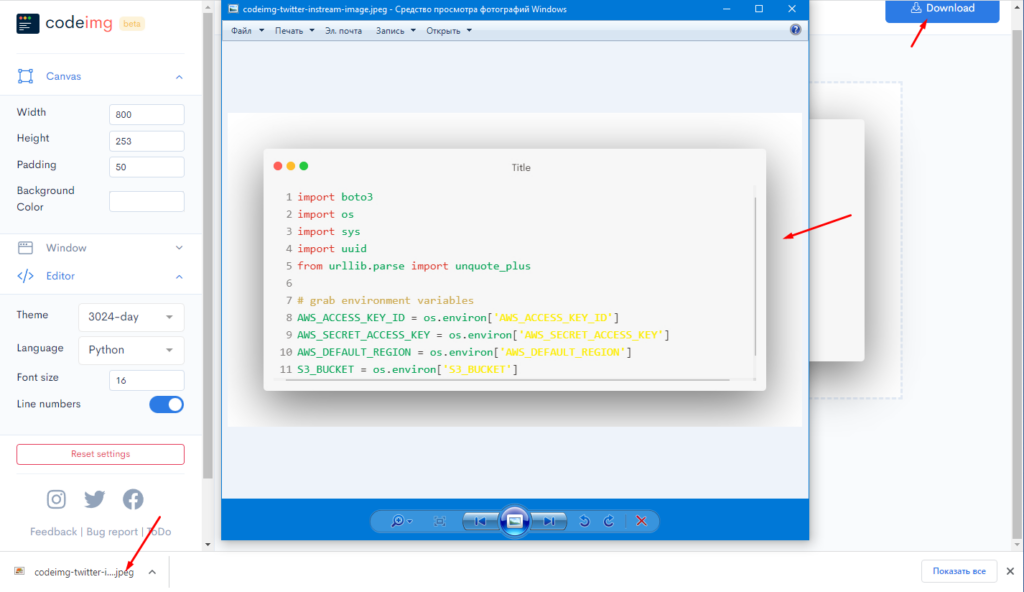
Вот такой красивый скриншот можно получить в итоге.
Если немного поиграться с настройками оформления то можно создать скриншот намного красивее моего.